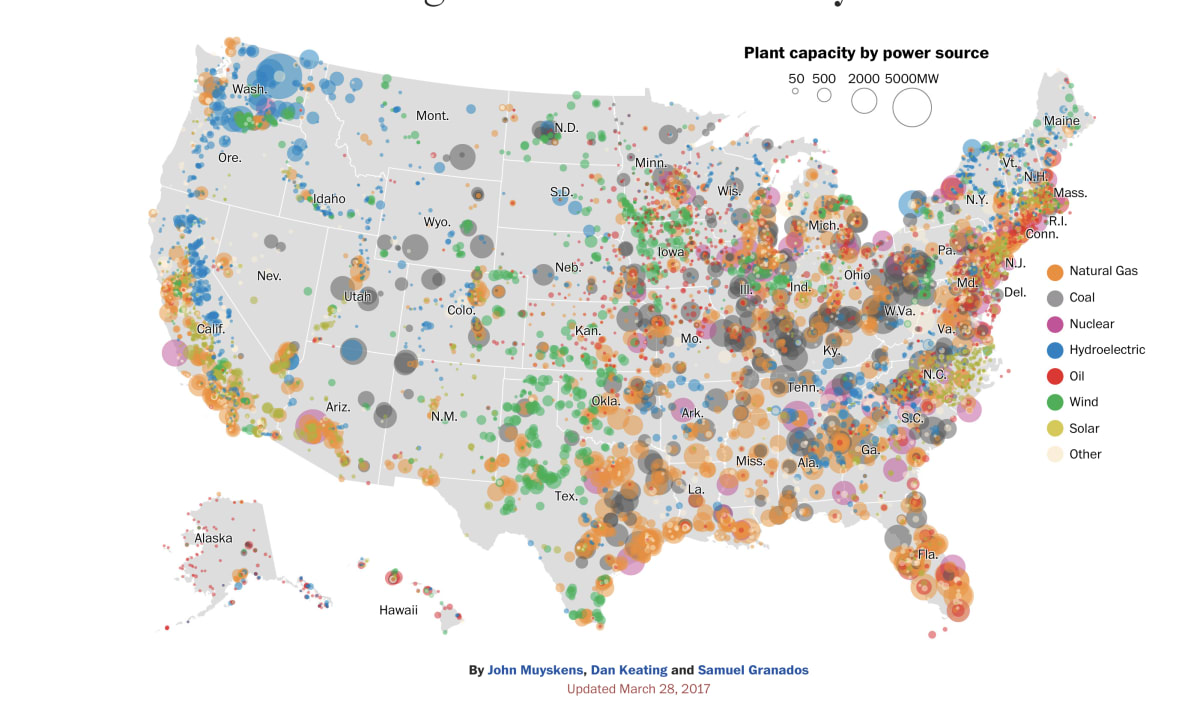
D3 Interactive Map – The maps use the Bureau’s ACCESS model (for atmospheric elements) and AUSWAVE model (for ocean wave elements). The model used in a map depends upon the element, time period, and area selected. All . The variations of vitamin D are all essential nutrients for our bodies, but you may find yourself asking: what’s the difference between vitamin D and D3? And how can you make sure that you’re .
D3 Interactive Map
Source : mappingwithd3.com
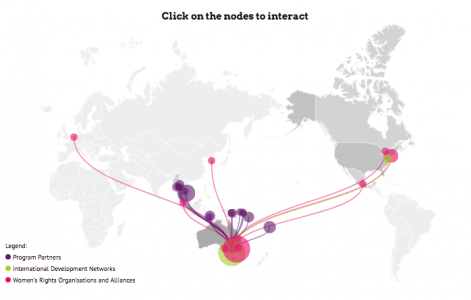
Interactive Data Maps 3 Cartographic Map Examples Datalabs
Source : www.datalabsagency.com
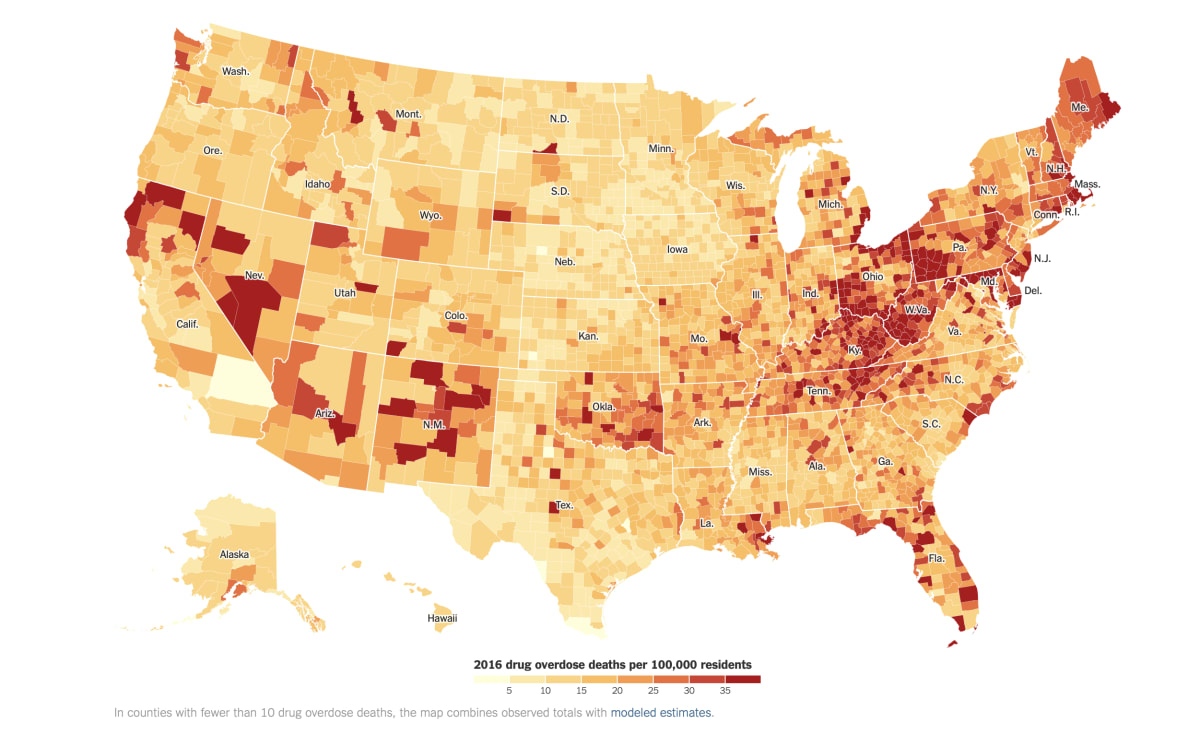
Mapping with d3.js
Source : mappingwithd3.com
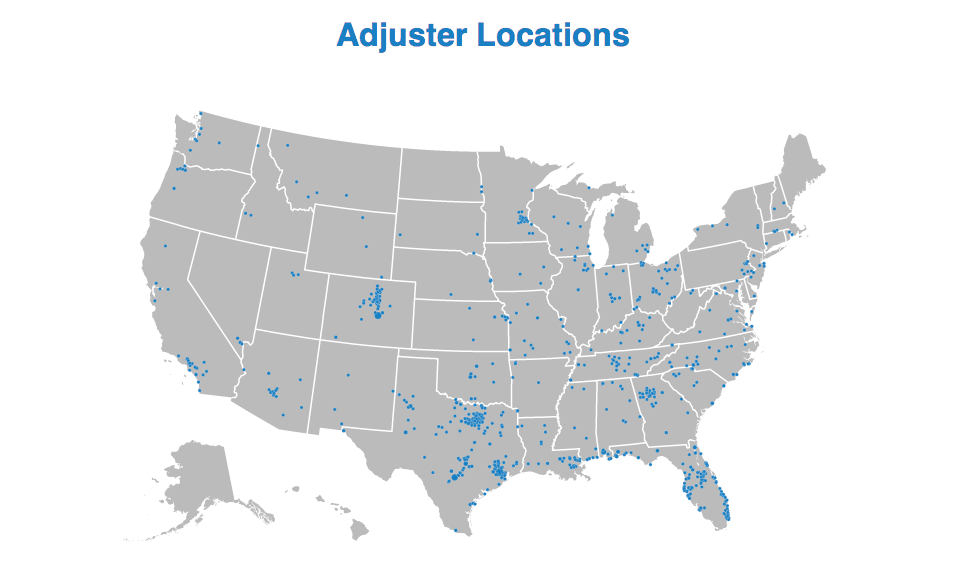
Zoomable D3.js Interactive Map
Source : janmilosh.com
A Map to Perfection: Using D3.js to Make Beautiful Web Maps
Source : analyticsindiamag.com
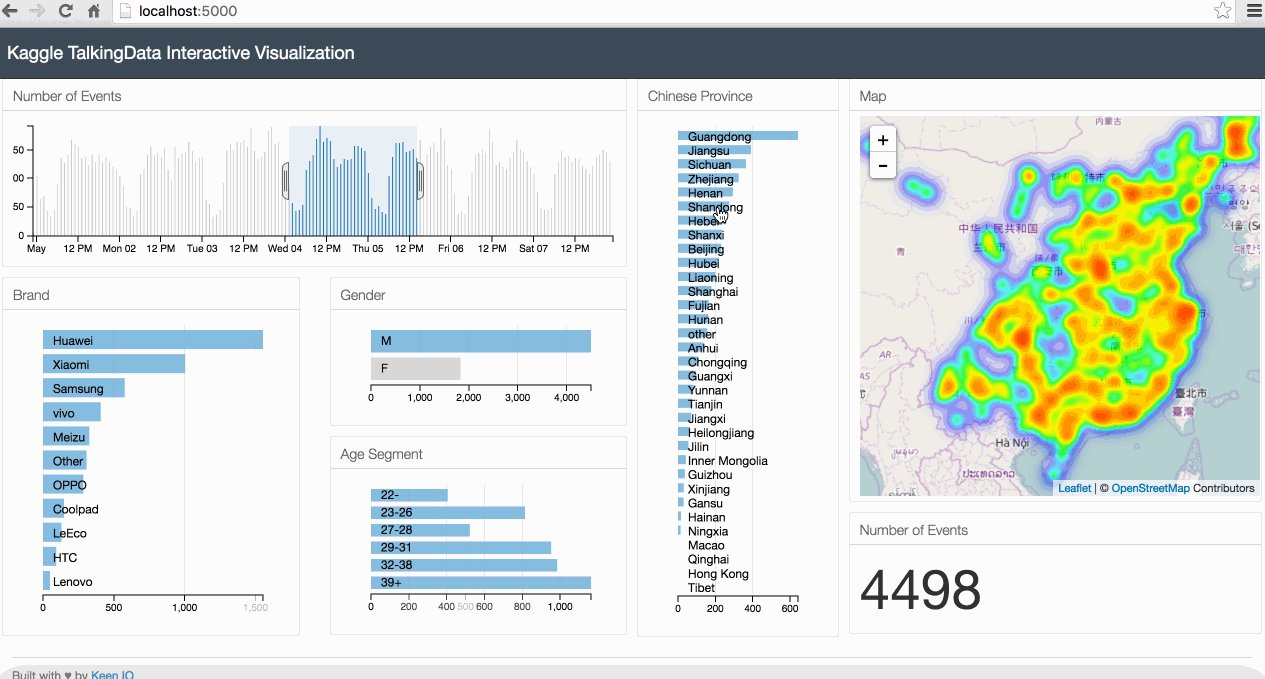
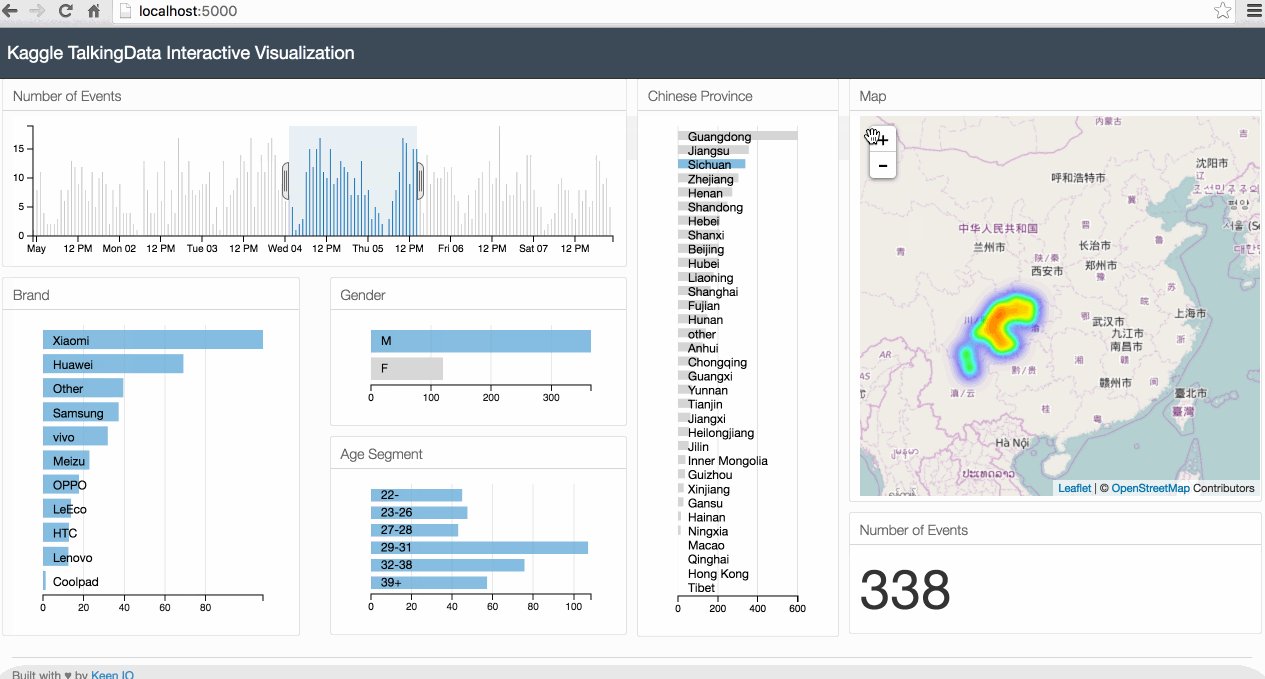
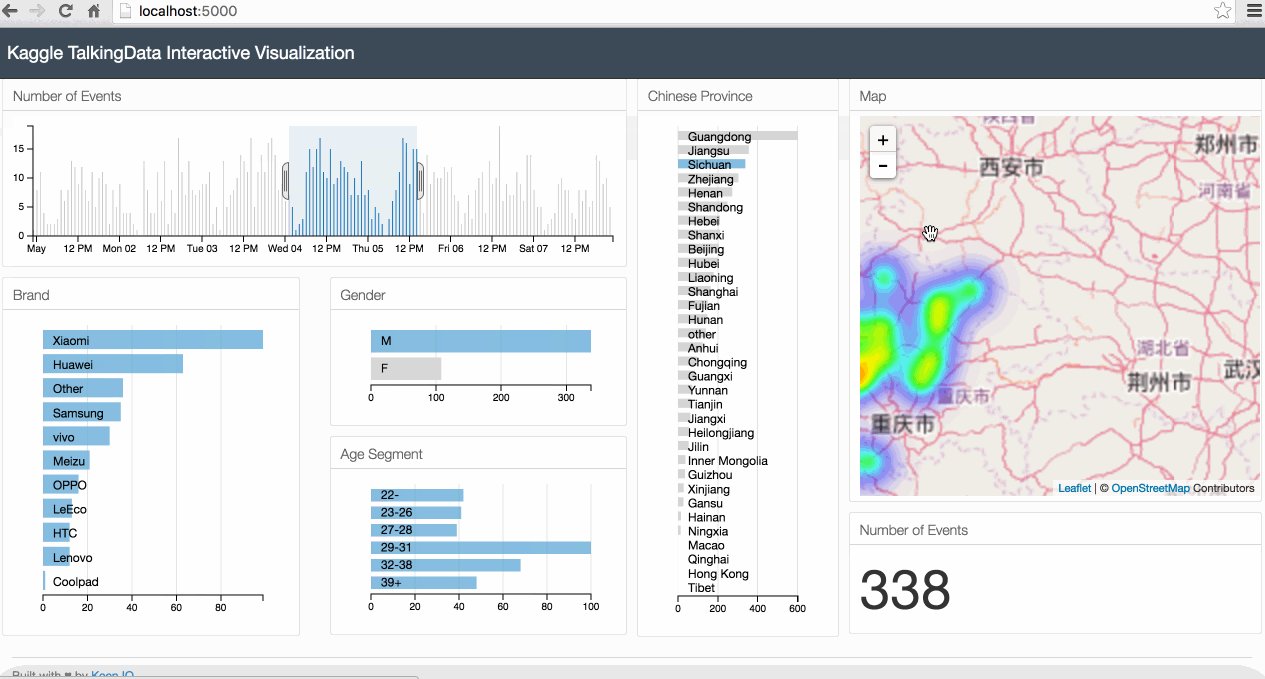
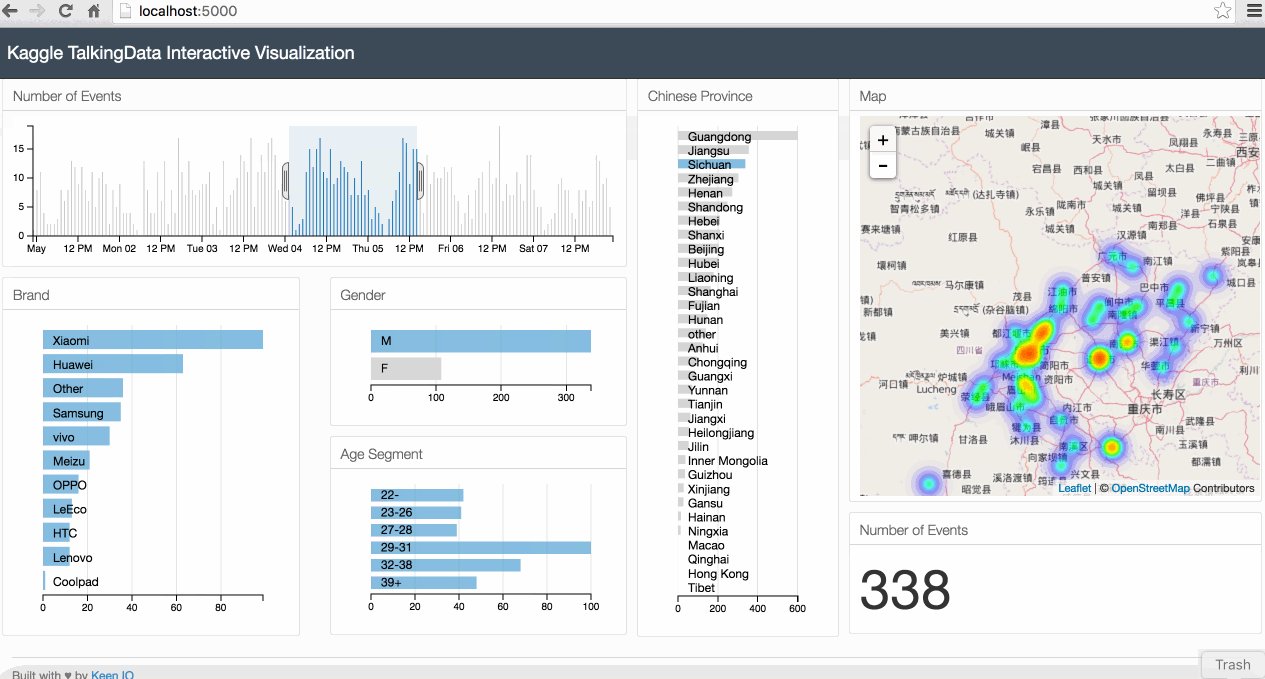
Interactive Data Visualization of Geospatial Data using D3.js, DC
Source : adilmoujahid.com
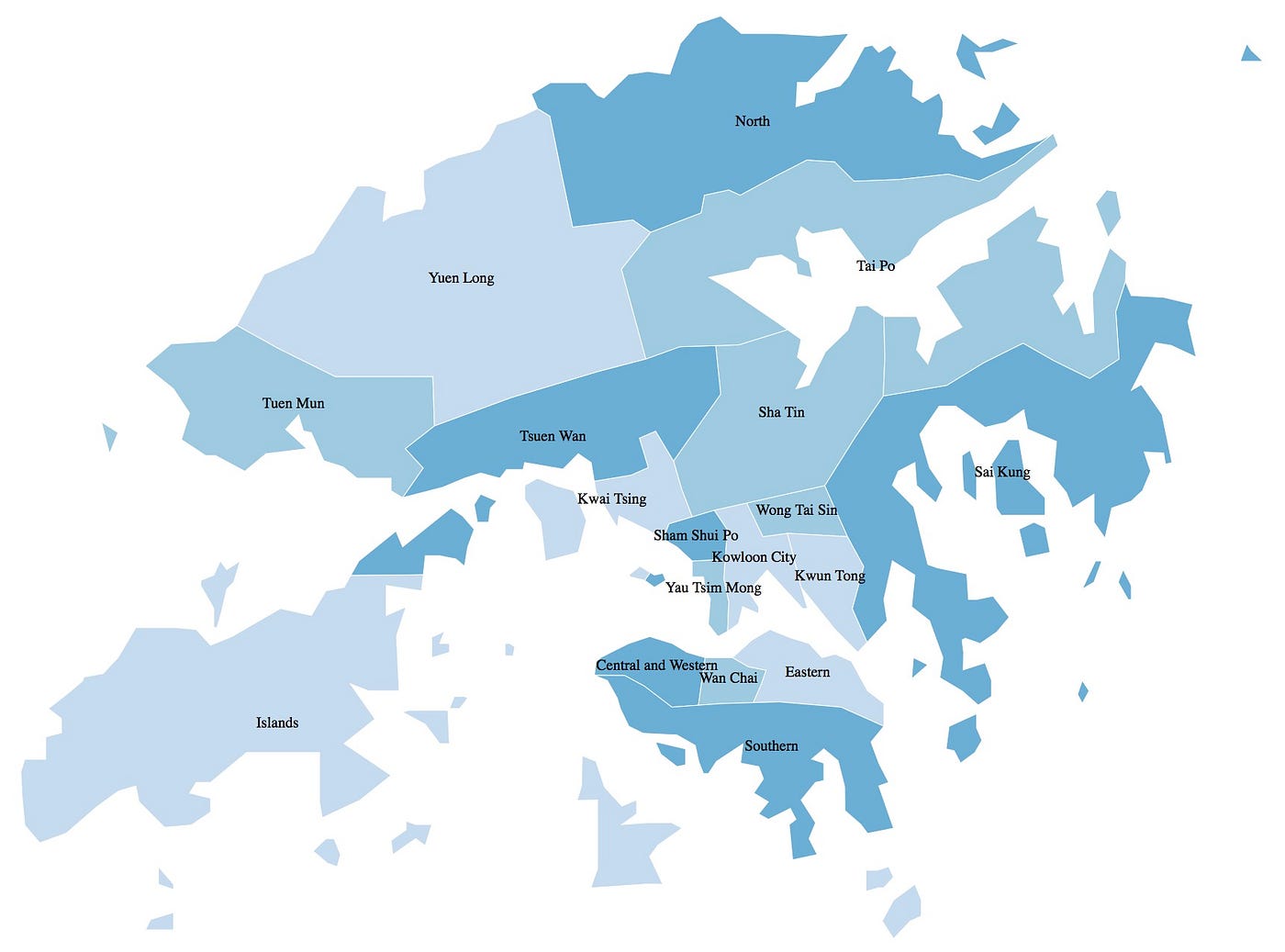
Using D3.js to Plot an Interactive Map | by Ivan Ha | Medium
Source : medium.com
Building a Map with React, SVG and D3.js
Source : www.codefeetime.com
Using D3 Quadtrees to Power An Interactive Map for Bonnier
Source : www.phase2technology.com
Using D3.js to Plot an Interactive Map | by Ivan Ha | Medium
Source : medium.com
D3 Interactive Map Mapping with d3.js: An Empathy map will help you understand your user’s needs while you develop a deeper understanding of the persons you are designing for. There are many techniques you can use to develop this kind of . Vitamin D3 (cholecalciferol) is most well known for promoting bone health. But this vitamin is also pivotal for boosting the immune system, enhancing mood and muscle function, and supporting heart .